
Elements
You can find here Clonable projects, Integrations for Plugins and Third party apps, Elements and Code snippets to elevate your project to the next level.
Responsive Web Design Grid
A template of web design grid to help you design better.
.png)
Thick Underline
An editable thick underline for your Headlines
.png)
Live search Anywhere with 'hideseek.js'
Embed a live search bar to search in any div container.
.png)
Changing Text
Change text in a sentence/headline with Webflow's interactions
.png)
Email Validation (Non-free / Work)
Excluding 100 of the most popular free email domains from using it in a Webflow form with JavaScript.
.png)
Brand ID Questionnaire
Questionnaire for better understanding brand ID

ToDo List
A todo list, created with JavaScript collected through the internet... ;)
.png)
Chart.js in Webflow
A short tutorial on how to implement a Chart.js plugin in a Webflow project

Animations with Lottie
Clonable animations with lottie .json files.

Variant Width for CMS items
Applying variant width to CMS items on the same list.

Cursor Blend
A few short lines of code, to replace the pointer with an interactive color element.

Auto change tabs
A script to automatically switch between tabs in a loop.

Contact form as a Chat widget
A contact form disguised as a chat widget.
%2520(1).png)
Desktop Grid, Mobile Slider
Change Webflow's Slider to act as a "regular" grid block on desktop, but go back to Slider on Tablet and smaller screens.
.png)
Live CSS Edit
An editable box of text that affects the website's CSS
.png)
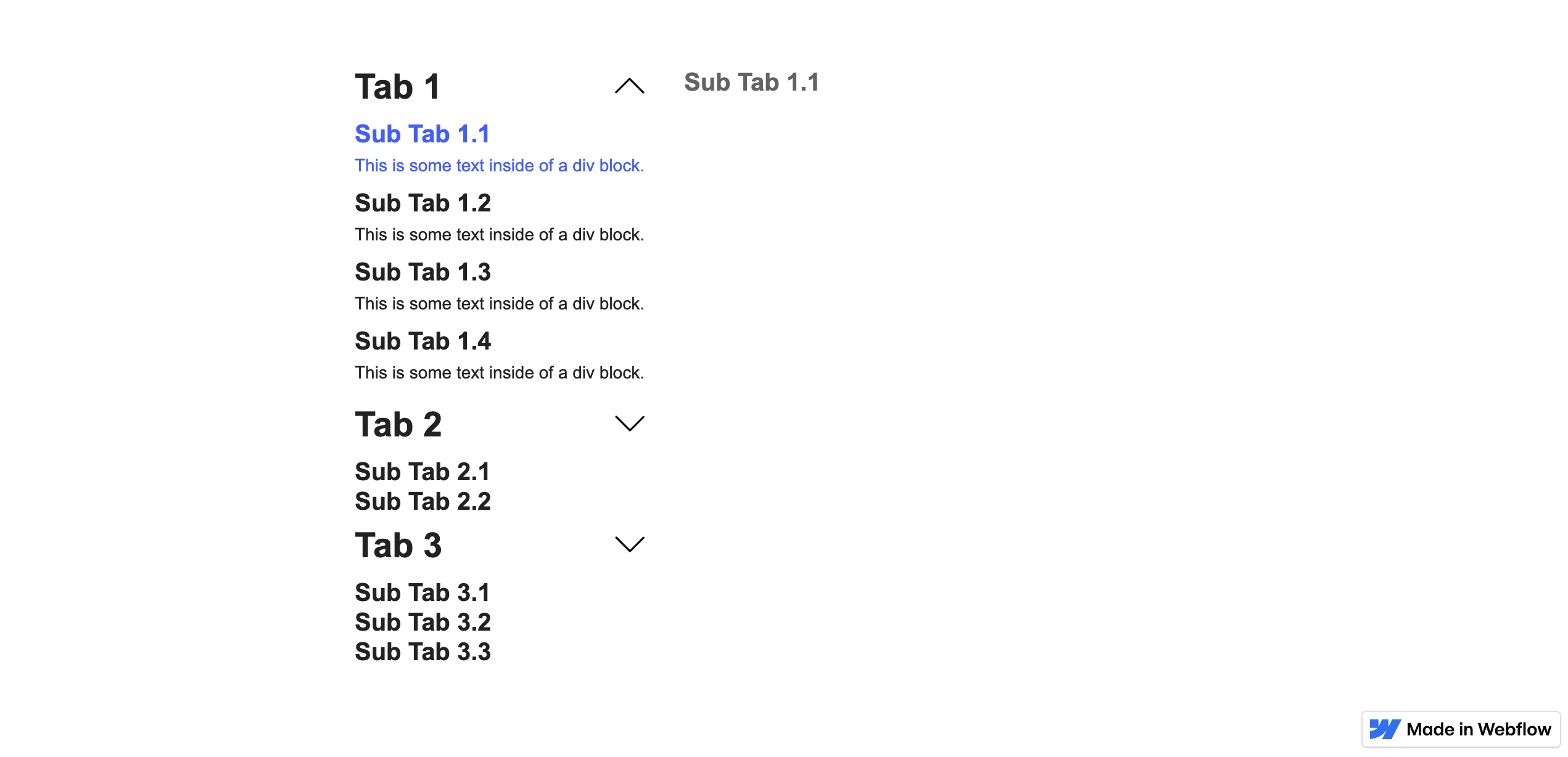
Scaleable Vanilla JS Nested Tabs
Nested tabs in an accordion template

Animated Favicon
A short code that changes multiple .png files to create animation.

Hover to reveal Mask
A fixed background image that is revealed by mouse hover all over the section
.png)
Code Syntax in a Dynamic rich-text Element
Using highlight.js plugin to add code syntax in a Dynamic rich-text element

Custom Slider
A small upgrade to the normal behaviour of the Webflow Slider Widget.
.jpeg)
Webflow Dashboard Workspaces Hack
Convert the Workspaces dropdown to an open sidebar with custom order.

Swapping Text on Scroll
Swapping a sticky element on sections scroll.

Math formulas in CMS
Writing inline (LaTeX) math formulas anywhere on a static or dynamic page using MathJax.

Dynamically Inject current page URL to a Text element
Changing a text element by the page url using JavaScript
.png)
Round Scroll Indicator / Progress Bar
A round scroll indicator mad with Webflow elements and interactions
.png)
Auto Change Tabs 2.0
A new and improved version for a Tabs element that automatically change tabs
.png)
Glossary
A clonable for creating an Alphabetical glossary
.png)
Pass Parameters
Pass input fields parameters and add them to the destination URL.
.png)
Simple Mega Nav (Similar to Mailchimp's)
A very simple mega navigation bar, opens on hover and changes background color on scroll.
.png)
Current Class on Dropdown
Makes the dropdown element (usually inside navigations) indicate when a current state is active on one of the pages within.
.png)
Scroll & Focus
Scroll down and focus on an input field when a button is clicked
.png)
"Highlight & Share" with Sharect.js (like in Medium)
A lightweight 'Select text and share / tweet'
.png)
OS Detection with JavaScript
Short JavaScript code that detects which OS system the user is running and display div accordingly.

Sliding Tabs Menu
A sliding background element placed behind the tabs menu. No custom code, only IX.2

Tabs with scrollable (sideways) Menu
A Webflow Tabs widget with some edits and custom code to make the menu scrollable on desktop & mobile
.png)
Before / After effect
A Before / After effect for photos, without any code. Only Webflow's interaction.
.png)
Auto get Current Year
Automatically insert the current year to any element with the class of 'year'
).png)
Maintain Form Height on Success
Using a little bit of jQuery to adjust the success message height
.png)
Background Video with Audio (using plyr.js)
An embed video with Mute/UnMute button using plyr.js plugin.
).png)
Modal Lottie Transition
A full screen close/open animation with lottie
.png)
Symbol in RichText
Insert a symbol element into a RichText. On a static or dynamic page.
.png)
Scroll Menu to Current Link
Using JS to scroll a div (menu) to the current link inside.
).png)
CMS Autocomplete
A short JavaScript code for transferring a CMS list into an autocomplete on an input field.

Dynamic Height
A (custom code) solution that combines CSS variables and Vanilla JavaScript for the shrinking / growing of browser top & bottom bars.
.png)
3d Video Slider (swiper.js)
A 3d slider with video items, plays and pauses on click & slide change.
.png)
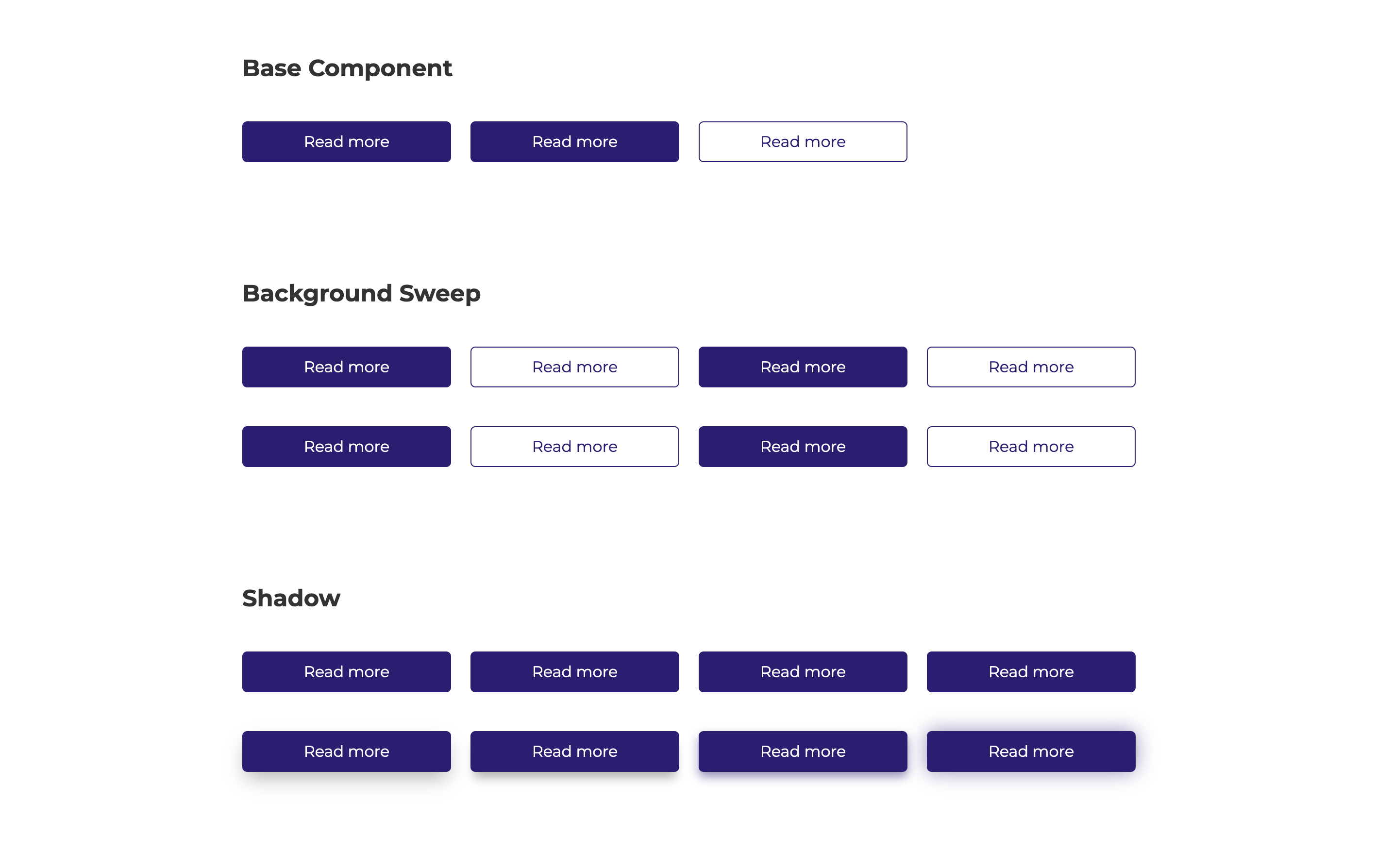
Buttons Hover Interactions
A small collection of buttons and hover interactions.

Floating Labels Interaction
A short CSS code for floating labels on a form
.png)















